Derfor nyt websted
 Den 12. juni 2005 introducerede jeg
et nyt format for dette websted www.thau-knudsen.dk. Kombinationen af
teknologier kalder jeg 2005-standarden. Her nogle af de overvejelser, jeg
havde inden opbygningen.
Den 12. juni 2005 introducerede jeg
et nyt format for dette websted www.thau-knudsen.dk. Kombinationen af
teknologier kalder jeg 2005-standarden. Her nogle af de overvejelser, jeg
havde inden opbygningen.
De overordnede krav
Indførelsen af det nye udseende for webstedet skulle tilfredsstille følgende krav:
- Sørge for maksimal ensartethed webstedet igennem, herunder repræsentere stien hen til filen, give adgang til friere navigering rundtom på webstedet uafhængigt af brugerens placering deri.
- Bruge nyeste standarder for XHTML, CSS og JavaScripting, herunder sigte fremad, ikke for meget bagud. En browser som iCab (version 2.98 og før) kan jeg ikke tage synderligt hensyn til.
- Have blinde og svagtseendes problemer for øje. Det skal kunne leve op til WCAG 1.0 standarderne og få prædikatet WAI-A, helst også WAI-AA.
- Åbne op for XML-anvendelse i dokumenterne.

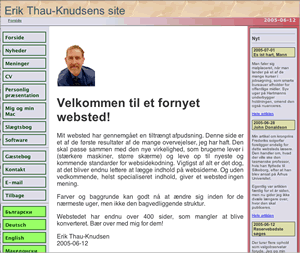
Valget faldt på en struktur med en logo-række i toppen af siden, fulgt af et felt, som angiver metadata for selve dokumentet, såsom datering og stien dertil. Derefter følger en række med til venstre navigationsmuligheder, i midten det egentlige indhold og til højre en fakultativ spalte med for eksempel nyheder eller anden sekundær information. Nederst er en række med metadata igen.
Teknologien til skrivningen
 Til dette formål var valget dels
mellem PhP-teknologien, f. eks. i form af et CMS , og at bruge Macromedia
Dreamweavers skabelon-teknologi. CMS egner sig til store websteder, hvor der
er flere om at levere stoffet. Indtastningen sker i en web-browser. CMS-erne
er udviklet af programmører og leverer følgelig en masse funktionalitet, men
kodemæssigt er det en ynk at se på. De skrives i HTML 4.0 Transitional, og
har i reglen en masse fejl. Der er begrænsede muligheder for at bruge
META-taggene f. eks. til at indføje oplysninger til brug for bibliotekerne i
henhold til Dublin-konventionen.
Til dette formål var valget dels
mellem PhP-teknologien, f. eks. i form af et CMS , og at bruge Macromedia
Dreamweavers skabelon-teknologi. CMS egner sig til store websteder, hvor der
er flere om at levere stoffet. Indtastningen sker i en web-browser. CMS-erne
er udviklet af programmører og leverer følgelig en masse funktionalitet, men
kodemæssigt er det en ynk at se på. De skrives i HTML 4.0 Transitional, og
har i reglen en masse fejl. Der er begrænsede muligheder for at bruge
META-taggene f. eks. til at indføje oplysninger til brug for bibliotekerne i
henhold til Dublin-konventionen.
Selv skriver jeg i XHTML 1.1 og er ved at skifte til XHTML 2.0. Så i valget mellem på den ene side let indholdsudfyldning på en skod-kode og på den anden en trægere udfyldning bygget i højest tænkelig og fremadrettet teknisk standard for kodningen faldt valget på det sidste. Jeg er trods alt alene om mit eget websted og det er begrænset, hvor meget jeg kan skrive uden, at det kommer til at halte på andre af livets felter.
Links
Server-side eller client-side
Beslægtet med ovennævnte er spørgsmålet om server-side teknologier og client-side teknologier for skrivning, især scripting. Server-side teknologier er f. eks. PhP, SSI og ASP, mens client-side er JavaScript, Java og VBScript. Ved mine eksperimenter med PhP og SSI på min server ses en øget behandlingstid hos serveren og derfor 1-2 sekunder ekstra i download-tid hos brugeren. Man skulle forvente noget tilsvarende med client-side teknologier, men sagen er, at maskinkraften nu og de næste 10 år frem stiger potentielt hele tiden hos brugeren (kraftigere processorer, mere RAM, større og hurtigere harddiske, stadigt effektivere operativsystemer, smartere browsere). På server-siden sker en analog vækst, men den modsvares af et stadigt større pres på båndbredden og et stadigt større besøgstal. Dette er en global tendens for hele verdens computer- og server-park.
Denne vinkel på problemstillingen server-side vs. client-side har hidtil ikke været behandlet i litteraturen, hverken i den trykte eller den på nettet tilgængelige.
Alt andet lige er det derfor bedre (hurtigere) at bruge client-side-teknologier. Men når alting ikke er lige, skal valget ske til den teknologi, som tjener formålet mest. Denne side skrives f. eks. i en blanding af Dreamweaver-skabeloner, Server Side Includes og JavaScripting (plus, naturligvis, Cascading Stylesheets).
Spaltebredden
På udseende-niveauet i brugergrænsefladen måtte jeg vise hensyn til et særligt problem, nemlig skærmstørrelsen. Min første computer, en Macintosh SE II, havde en 12 tommers skærm (måske mindre), sort-hvid med en opløsning på 600 px x 450 px. I dag er bredden nået 1024 pixler, og de fleste bruger 1280 eller mere. Mens en linie skærmskrift var lige nøjagtigt de 50-70 anslag, som det menneskelige øje har som sit maksimum, kan den samme linie (12 pt Times) komme op på over 120 anslag. Derfor vil den gode webside gøre store anstrengelser for at holde den enkelte linie på en lav bredde. De fancy websteder bruger derfor den ledige plads til højre eller venstre for brødteksten til supplerende information, f. eks. navigationsbarrer. Andre, f. eks. tidligere versioner af dette websted, bruger det frie rum til dekorationer.
Her har jeg valgt at lægge en navigationsbarre til venstre for brødteksten. Denne barre blændes af i udskriften, d.v.s. den kommer slet ikke med. Afblændingen sker med CSS-teknologien i modsætning til andre websteder, som bruger en omstændelig kombination af Javascripting og client-side-teknologier, der må have været dyre i anskaffelse.
Browsere
 De
tekniske standarder her på webstedet, især på de sider, jeg har skrevet med
min såkaldte 2005-teknologi (f. eks. denne side), stiller høje krav til
bruger-agenterne, eller, i daglig tale, browserne. Størst tilfredsstillelse
opnås i Opera og Gecko-browserne (Firefox 1+, Mozilla 1.4+, Netscape 7+,
Camino). Browserer baseret på Apples teknologier (Safari, OmniWeb, Bumper
Car) følger nogenlunde med. Microsoft Internet Explorer bliver for alvor
anvendelig i version 6 (som kun findes til Windows-platformen; version 5.2 er
maksimum på Macintosh, hvor OS X er påkrævet), omend der smutter nogle
pointer undervejs. Den tyske browser iCab er i version 2.98 og før en ulykke
for dette websteds fremtoning, omend der ikke ligefrem går data tabt. Version
3.0 er til gengæld noget nær ideel for dette websted. Endelig er der Amaya,
World Wide Web-konsortiets egen browser. Den er (i 2005) for kikset til CSS
til at kunne have nogen praktisk anvendelse.
De
tekniske standarder her på webstedet, især på de sider, jeg har skrevet med
min såkaldte 2005-teknologi (f. eks. denne side), stiller høje krav til
bruger-agenterne, eller, i daglig tale, browserne. Størst tilfredsstillelse
opnås i Opera og Gecko-browserne (Firefox 1+, Mozilla 1.4+, Netscape 7+,
Camino). Browserer baseret på Apples teknologier (Safari, OmniWeb, Bumper
Car) følger nogenlunde med. Microsoft Internet Explorer bliver for alvor
anvendelig i version 6 (som kun findes til Windows-platformen; version 5.2 er
maksimum på Macintosh, hvor OS X er påkrævet), omend der smutter nogle
pointer undervejs. Den tyske browser iCab er i version 2.98 og før en ulykke
for dette websteds fremtoning, omend der ikke ligefrem går data tabt. Version
3.0 er til gengæld noget nær ideel for dette websted. Endelig er der Amaya,
World Wide Web-konsortiets egen browser. Den er (i 2005) for kikset til CSS
til at kunne have nogen praktisk anvendelse.
I teorien skulle siderne også kunne ses med et vist udbytte i en mobiltelefons browser, men resultaterne er vekslende. Min egen Sony Ericsson T610 kan ikke vise siderne, men jeg antager, at en Samsung godt ville kunne gøre det. Og det er ikke, fordi jeg ikke har forsøgt at tage hensyn til PDA-er og andre håndholdte enheder — det var næsten hele udgangspunktet for valget af de mest tidssvarende standarder for mit websted — men det knaser alligevel grundet manglende vejledning i skrivning af webdokumenter til dem.
Links
iCab | Mozilla | Netscape | OmniWeb | BumperCar | Camino | Amaya | Safari |
God fornøjelse
Dette var nogle af mine ideer omkring revisionen af dette websted. Ikke alle sider vil undergå forandring, især ikke siderne i undersites, hvor der efterhånden er opstået en fast form, f. eks. i min slægtsbog. En række detaljer såsom sproglig markering med XML-koder, forklaringer ved links, forkortelser og acronymer o.a. må gæsterne selv opdage. God fornøjelse!
Erik Thau-Knudsen
2005-07-04
![[ Portræt af Erik Thau-Knudsen ]](/picts/erik/09-07-30_kreidefels_256x256.jpg)

 Sprogformidling
Sprogformidling